Home
appsIntroduction
expand_more favoriteFoundations
expand_more paletteDesign
expand_more grid_guidesCase study
download_for_offlineResources
An icon is a simplified graphical representation of an object, concept, or action. Icons are commonly used in user interfaces to convey information quickly and intuitively. They are typically small and visually distinct, serving as visual cues to aid navigation, communication, or interaction within digital or physical environments.
MedBrief utilizes Google's Material Symbol icon library, which includes a new variable icon font set containing over 3,210 glyphs within a single font file, offering a diverse array of design options. These symbols come in three styles and four customizable variable font styles (fill, weight, grade, and optical size).

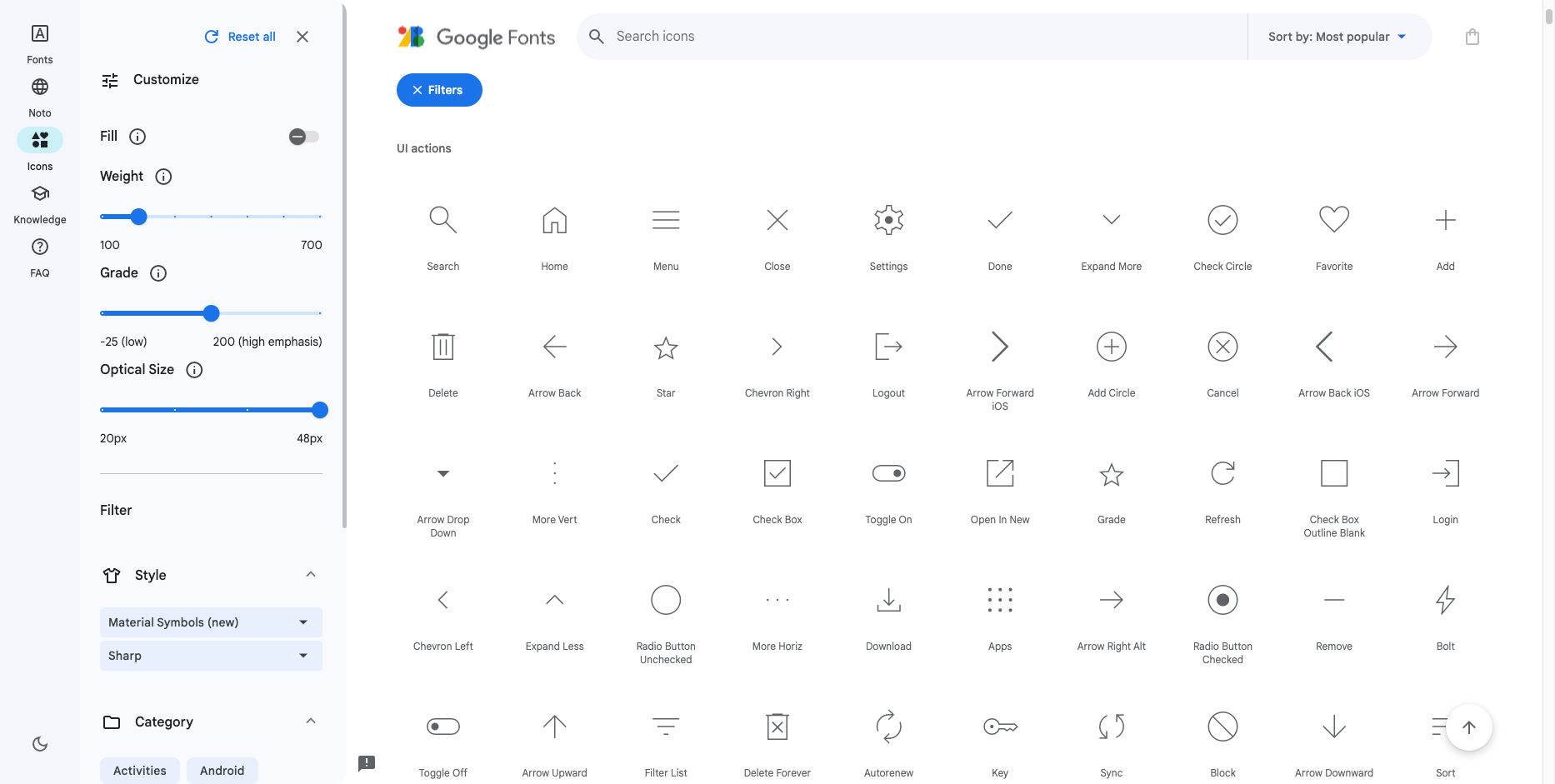
Go to fonts.google.com/icons

In the Customize panel to the left of the screen, make sure the Fill option is set to off.

Change the Weight to 200.

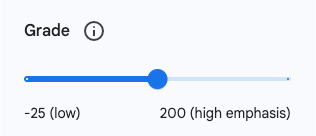
Keep the Grade slider in the center.

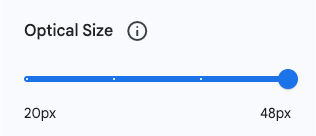
Adjust the Optical Size slider to the desired size of the icon. This will prevent the stroke width from scaling with the icon size.

Select the icon you wish to download. A sidebar will appear on the right. At the bottom of the sidebar you can download your icon in .svg or .png format.
The majority of modern software platforms, such as Microsoft Office, now incorporate support for .svg graphics, allowing users to customize icon colors.
The .png format typically downloads as a black icon, with its color unalterable unless modified using graphic design tools like Photoshop.
Since MedBrief's icons adhere to our designated color palette, choosing the .svg format is more logical. Should difficulties arise, rest assured knowing there's a MedBrief designer available to adjust the color as needed.
Keep in mind that icons serve as visual aids for navigating, communicating, or interacting within digital or physical spaces. Consequently, excessive use of icons within a single design should be avoided.