Home
appsIntroduction
expand_more favoriteFoundations
expand_more paletteDesign
expand_more grid_guidesCase study
download_for_offlineResources
Elevation refers to the vertical distance between two surfaces along the z-axis, primarily utilized to introduce a sense of depth.
The x-axis typically represents the horizontal dimension, with values increasing from left to right, while the y-axis represents the vertical dimension, with values increasing from bottom to top.
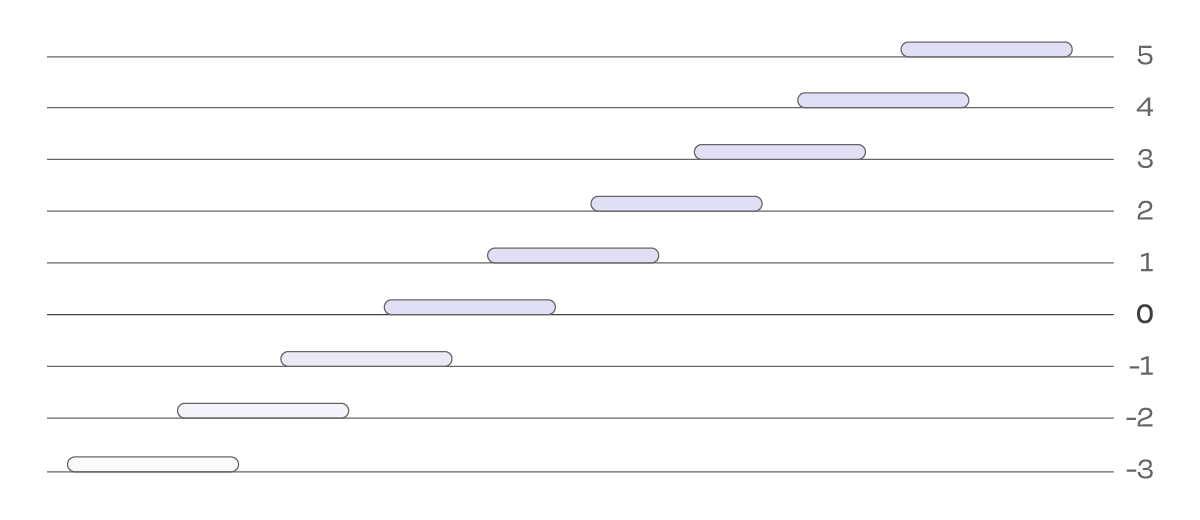
The z-axis represents depth or the distance from the observer, with values increasing as surfaces approach the viewer (out of the screen) and decreasing as they move away (into the screen). Elevation is depicted through shadows along the positive z-axis and surface transparency along the negative z-axis.
Our product's UI design follows the elevation guidelines outlined in Material 3, which features six distinct levels, each assigned a corresponding value. While we won't delve extensively into the specifics here, it's important to note that we utilize these six elevation levels along the positive z-axis. This axis extends from the screen's surface towards the viewer, creating depth between the screen and the viewer's closest point.
For our marketing materials, we've implemented an extra set of three levels along the negative z-axis. Here, elements recede into the screen, enhancing depth and contrast between the background and key elements.